对于很多移动开发者来说,apicloud并不陌生,尤其是他对于webapp的快速编译节省了我们开发的时间和精力。apicloud吸引我们的地方就是快速开发原生应用,当然可以在线编译安卓和ios的app,这样使我们做小工具的时候非常简便,不用再去单独学习如何制作开发安卓和ios原生应用,直接通过云编译来实现。
但是,在线编译的webapp有这样的一个问题,就是打开之后不能实现长按复制。也就是 allowEdit默认是关闭的,对于小白开发者来说不知道该如何下手。
这里给大家一个详细的教程,来教大家如何解决webapp中无法长按选中复制文字的问题。
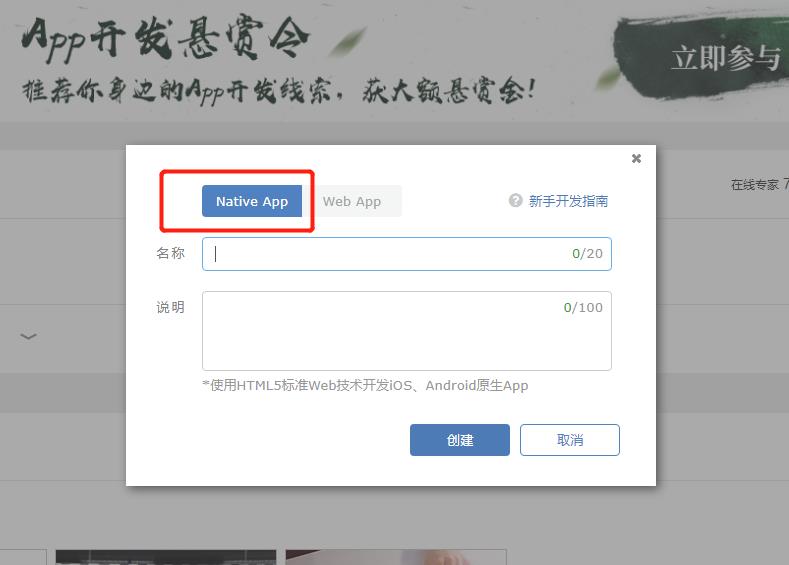
首先,创建app时选择native app 不要选择web app

选择原生应用是因为我们可以修改里面的参数和代码,如果直接便宜webapp的话我们是无法修改里面的参数的。
然后,在端设置中设置好启动图标和欢迎页等基础内容。
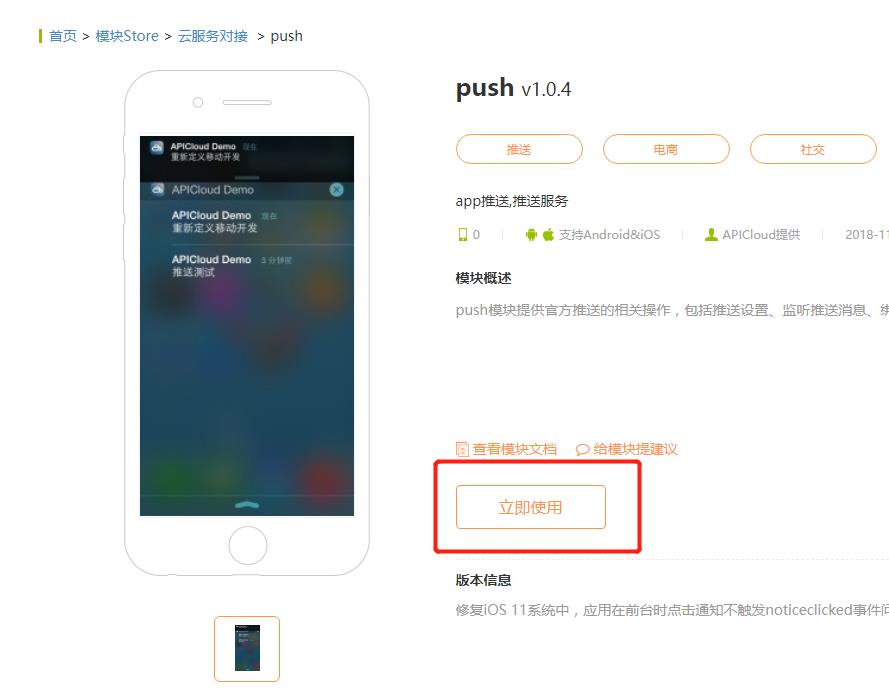
如果你需要使用原生的推送功能,可以在模块中加入push模块:
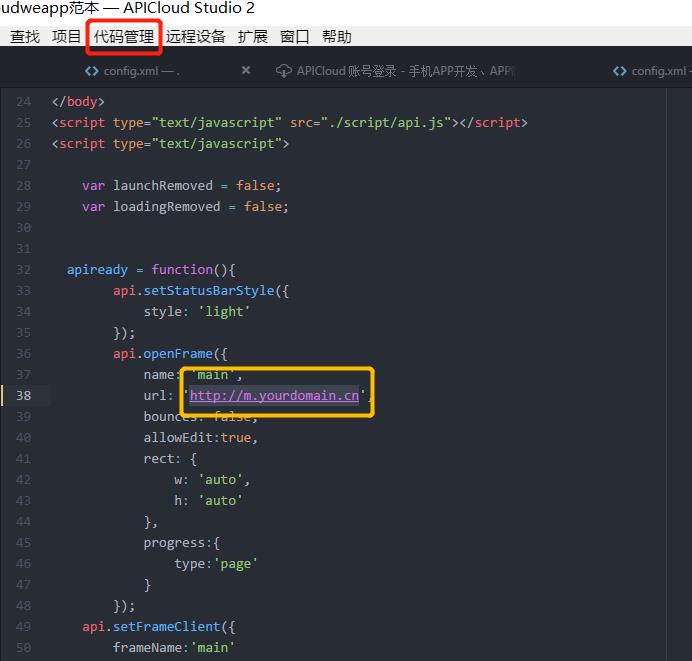
然后就到了代码页面,代码你需要借助于apicloud开发工具,当然,apicloud主推的是 APICloud Studio 2 ,下载安装到本地之后,可以将云端应用检出一下,然后可以在开发工具中编辑代码。
编辑很简单,只需要替换一下应用名称和相应的链接。
然后使用webapp的代码将同步的文件覆盖,config文件除外。
webapp的代码获取可以将你编译的webapp下载下来解压,或者直接使用我们已经经过优化和测试的完整版范本。(已兼容状态栏)
如需购买范本或代为打包编译,可联系工程师QQ 398221207
在修改之后,在左侧文件目录下点击右键 代码管理——同步到云端 等待提示同步成功,就可以在云端进行编译了,这样 编译出来的webapp就解了决apicloud云编译webapp生成应用不能长按复制粘贴的问题。






![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)


2018年12月29日 15:35 沙发
2018年12月29日 15:40 1层
@爱拍德
2018年12月21日 15:43 板凳
2018年12月21日 15:33 地板
2018年12月21日 10:27 4楼