2013-08-27 22:12:18
评论
3,774次浏览
大多数网站处于美观和动态效果,都会采用js脚本,然后js脚本错误却是很常见的问题,很多时候我们网站会报错,出现js错误轻则会影响网站的部分功能不完善,例如混灯片无法正常显示,导航栏效果无法正常提现,重则会导致网站无法访问,所以,js脚本错误都会令技术人员头疼的很。
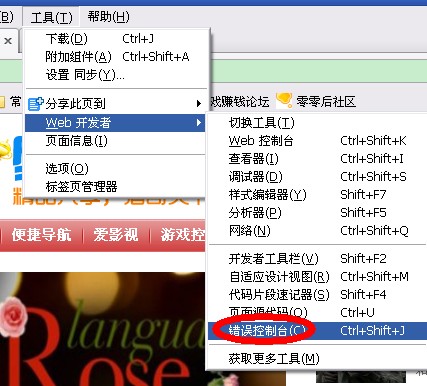
js脚本不像普通的php和html代码那样,最难的是找到js版本的错误地址,如果能找到,自然最好,最简单的方法是在浏览器下方的错误提示中查看是否有错误提示,这里推荐开发者使用火狐浏览器,找到错误控制台中的错误提示:
即使是这样,很多时候我们找到了错误也不知道如何解决,除非您具有一定的js语言基础,对网站的结构布局能够良好的把握,否则很容易越改越错。那么有没有简单的解决方法呢?
【最简单解决方案】:
其实,我们完全可以使用一个简单的技巧规避这些错误。
在您的网页代码中加入如下代码;
<script language="javascript"> <!-- function killerrors() { return true; } window.onerror = killerrors; //--> </script>
将上述这段代码加入您的网页后,您会发现网站的js错误已经没有影响了。
与其耗费时间和经历去找,不如使用这个万能方法,一秒钟解决js脚本错误问题。不过最好的办法还是您能够学会如何从根本上解决js脚本问题,同时在网站建设中尽量避免使用过多的js代码,对仅有的js代码可以迅速的进行识别和纠正,同时,js代码也会让用户感觉不安全,随意,尽量少的使用js代码也是一项值得注意的地方。




![[安全]关于kali linux的一些常用命令](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2021/01/1.png&w=280&h=210&zc=1)



2022年02月15日 09:14 沙发