js代码是前端工作中十分常见的特效元素,js使静态文件成为一个“智能”的交互页面,这里我们将一以一个插件为例,写一个js文件的引用正确范例;
引用文件路径一般写在 head之间
<script src="css/sweet-alert.js" ></script>
<body oncontextmenu="event.returnValue=true;" onload="TimeClose();">
<header class="refreshbt" style="text-align:center">
<span class="ttp">算法切换:</span>
<input type="button" value="5" class="rbt btl" id='sf5' onclick="chgSel(5);">
<input type="button" value="4" class="rbt btl" id='sf4' onclick="chgSel(4);">
<input type="button" value="3" class="rbt btl" id='sf3' onclick="chgSel(3);">
<input type="button" value="2" class="rbt btl" id='sf2' onclick="chgSel(2);">
<input type="button" value="1" class="rbt" id='sf1' onclick="chgSel(1);">
<script>
document.querySelector('#sf5').onclick = function(){
swal({
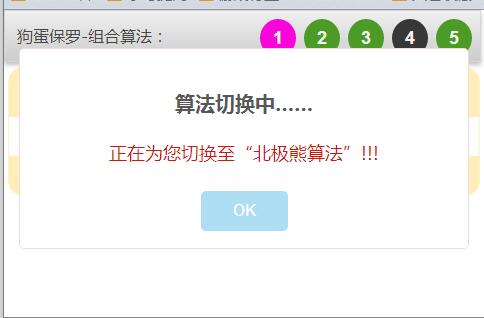
title: "算法切换中……",
text: "正在为您切换至“宝龙算法”!!!",
timer: 2000
});
};
document.querySelector('#sf4').onclick = function(){
swal({
title: "算法切换中……",
text: "正在为您切换至“北极熊算法”!!!",
timer: 2000
});
};
document.querySelector('#sf3').onclick = function(){
swal({
title: "算法切换中……",
text: "正在为您切换至“明灯算法”!!!",
timer: 2000
});
};
document.querySelector('#sf2').onclick = function(){
swal({
title: "算法切换中……",
text: "正在为您切换至“元芳算法”!!!",
timer: 2000
});
};document.querySelector('#sf1').onclick = function(){
swal({
title: "算法切换中……",
text: "正在为您切换至“狗蛋经典算法”!!!",
timer: 2000
});
};
</script>
<!---引用部分结束--->
可见 id='sf5' 于js调用中的document.querySelector('#sf5').onclick要一一对应。




![[开发]微信小程序自带转发功能如何实现?](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2018/01/wx.jpg&w=280&h=210&zc=1)
![[前端]解决iframe框架中的scrolling属性在手机端无法拖动的问题](https://www.jinshare.com/wp-content/themes/begin/timthumb.php?src=https://www.jinshare.com/wp-content/uploads/2017/02/001.jpg&w=280&h=210&zc=1)

蚂蚁森林为我浇水吧!